Add Multiple Social Media popup widget with countdown timer to your Blog
Today I gonna tell you a good blogging story of how adding a wonderful social media follow us buttons widget with countdown timer to your Blogger blog .
In Order to increase your Blog traffic , social media is the best ever way. Now a days many bloggers making their blog popular through social medias like Facebook , Twitter , Google Plus and increasing their traffic flow . This widget can increase your blog followers count in social media networks and can be very much helpful .
How to add Multiple Social Media popup widget :
Step 1 : Open your Blogger Dashboard and go to Layout
Step 2 : Click on " Add Gadget " and go for " Add HTML "

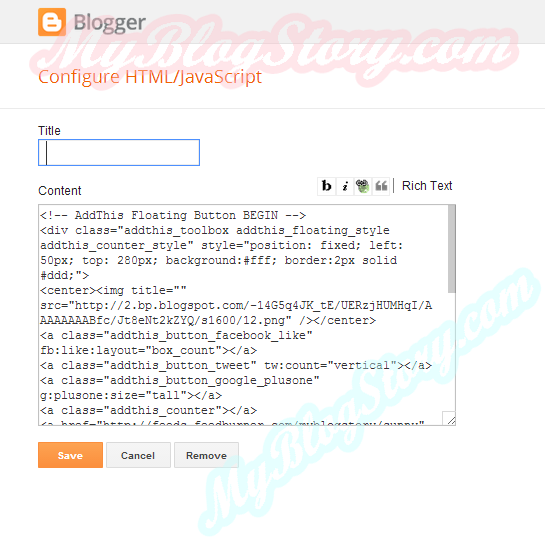
Step 3 : Copy and past the below given code into the content box of " Configure HTML / Java Script " window .
<!-- http://www.myblogstory.com/ 3 In 1 Likebox Start -->
<script type='text/javascript'>
//<![CDATA[
TITLEKN='Join hands together with us friends';FBKN='myblogstory';TWITTERKN='myblogstorys';URLKN='https://plus.google.com/110713514402944426401';
//]]>
</script>
<style>#stp-bg{display:none;position:fixed;_position:absolute; /* hack for IE 6*/height:100%;width:100%;top:0;left:0;background:#000000;z-index:998;}#stp-main{position:fixed;top:220px;_position:absolute; /* hack for IE 6*/display:none;width:450px;border:7px solid #2f2f2f;background:#fff;z-index:999;-moz-border-radius: 9px;-webkit-border-radius: 9px;margin:0pt;padding:0pt;color:#333333;text-align:left;font-family:arial,sans-serif !important;font-size:13px;}#stp-title{font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif !important;font-size:18px;padding:13px 0 13px 15px;}#stp-close{float:right;font-size:14px;font-weight:bold;font-family:Verdana, Geneva, sans-serif;color:#777777 !important;margin:0 13px 0 0;border-bottom:0px !important;text-decoration:none !important;}#stp-close:hover{text-decoration:none !important;}#stp-msg{background:#4074CF;padding:10px 15px;color:#ffffff;font-family:Arial, Helvetica, sans-serif !important;font-weight:bold;line-height:20px;}#stp-buttons{margin:25px 0px 25px 0;padding:0 0 0 15px;}#stp-bottom{padding:15px 10px;background:#EFEFEF;color:#95989F;border-top:1px solid #DDE0E8;}#stp-counter{font-size:11px !important;text-align:right;font-weight:bold;}.stp-button{float:left;width:120px;}.step-clear{clear:both !important;}</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script type='text/javascript' src='https://apis.google.com/js/plusone.js'></script>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script>
<script src='http://yourjavascript.com/784314051/myblogstory.js' type='text/javascript'></script>
<script language='javascript'>
//<![CDATA[
$(document).ready(function(){
$().KN3IN1({
timeout: 60,
wait: 0,
closeable: true });
});
//]]>
</script>
<!-- http://www.myblogstory.com/ 3 In 1 Likebox End -->
Step 4 : Change the blue colored text with your social network address ( Facebook , Twitter and Google + )
Note : Don't change any piece of code other than Blue colored . If you do so , code may not work .
After successful completion of step 4 , window may appear as show below . Now click on save button .

Now you are done adding one among the best SEO Multiple social media follow us popup widget to your blogger blog .
Thanks viewing our blog . Please comment if you have any quires or problem adding this and also share your experience .
Thankq one and all for visiting our blog . Keep visiting :)
Get Free Blogging updates in your Email














0 comments:
Post a Comment